Langkah
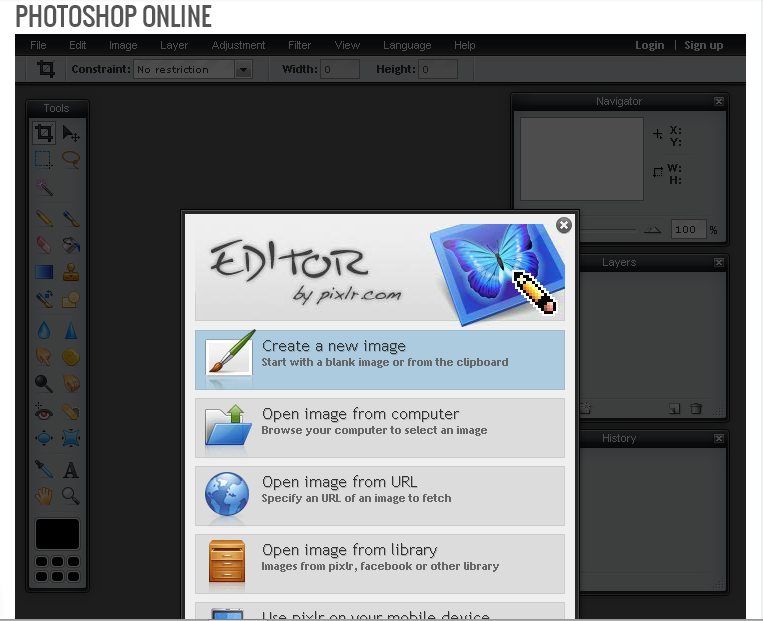
<iframe frameborder="0" height="800" id="pixlr" src="http://pixlr.com/editor/" type="text/html" width="900"></iframe> Share this
Found an article helpful? Donate via Paypal
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
18 Comments
width="900" pada script ubah atau di kurangi angkanya, untuk mengatur lebar :D
height="800" pada script ubah atau di kurangi angkanya, untuk mengatur tinggi :D
wow mamnfaat banget nih infonya...
btw: harusnya bukan membuat gan, tapi memasukan hehehehe...
iya gan ok :v
Gan...
sorry ane balesnya disini :'(
dikomentar utama,
kolomnya ilang gan..
njiirr banget dah :'v
tapi.. ngomong ngomong..
ini inframe ya ? :v
sayangnya..
gak aman buat situs yang berdata adsense gan :v
jadi nyimak aje lah :v
kunjungan balik ya gan :
http://caesparta.blogspot.com/ :v
loh muncul :v
ok gan :v
thanks gan :v :cool:
:2thumbup bisa aja gan langsung aja masuk ke laman tukar link blog ini gan :D
<div class='emotikon' id='emotikon'>
<table style='text-align:center;'><tr>
<td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/jempol1.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':thumbup'/>
</td><td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/jempol2.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':2thumbup'/>
</td><td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/I-Luv-Indonesia.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':iloveindonesia'/>
</td><td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/s_sm_ilovekaskus.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':ilovekaskus'/>
</td><td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/cewek.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':kiss'/>
</td><td style='padding:5px 10px 5px 10px;text-align:center;'><img alt='Emoticon Kaskus di Blogger' class='kaskus' src='https://googledrive.com/host/0B7H_GQEvKCj1SmIxOXhHalV2ZVE/s_sm_maho.gif'/><input onclick='select()' readonly='readonly' style='width:90px;text-align:center;' type='text' value=':genit'/>
</td></tr></table>
</div>
pasang di bawah
kagak ada gan,,, pasang emotikon kaskus itu susah gan, tergantung templatenya gan,, kalo templatenya support insyaallah bisa,,, agan pakai template apa gan :bingung
Makasih informasinya sob :)
yoi gan :2thumbup