Selamat datang agan atau aganwati kali ini saya akan berbagi tips blogging yaitu cara membuat halaman privacy policy di blog. Halaman privacy policy adalah sebuah halaman dokumen hukum yang menampilkan beberapa informasi tentang pengelolaan situs web atau blog. Halaman privacy policy wajib dimiliki oleh seorang pengelola web atau blog untuk menampilkan status hukum yang dimiliki oleh sebuah web atau blog, sehingga blog atau web tersebut menjadi lebih profesional di mata orang.
Halaman privacy policy sangat wajib dimiliki oleh seorang pengelola web atau blog yang terjun di dunia Google Adsense, Google Adsense mewajibkan pemiliki web maupun blog memiliki laman-laman wajib yang dimiliki seperti disclaimer, privacy policy, about, sitemap dan masih banyak lagi. Jika blog atau web anda belum terpasang oleh privacy policy segeralah anda pasang, agar blog dan web anda memiliki kekuatan hukum yang kuat.
Berikut tutorial untuk membuat halaman privacy policy di blog :
Langkah
1. Masuk ke laman privacy policy generator di bawah ini,2. Setelah itu anda akan dibawa masuk ke laman privacy policy online,
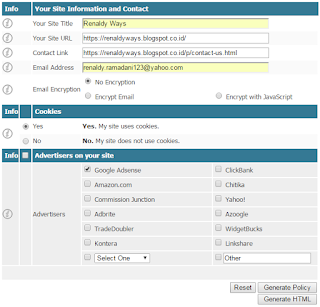
3. Setelah itu masukan identitas informasi tentang blog anda pada kolom yang sudah disediakan,
4. Setelah memasukan identitas informasi, lalu tekan tombol generate html pada bawah kolom,
5. Setelah itu copy script html privacy policy tersebut,
6. Setelah itu login pada blog anda masing-masing,
7. Pada menu dashboard blog pilih menu laman, lalu pilih menu laman baru,
8. Setelah itu ubah mode dari compose menjadi html, lalu paste script privacy policy yang sudah anda salin tadi,
9. Publikasikan.
Demikian artikel tentang cara membuat halaman privacy policy di blog, semoga bermanfaat, jangan lupa untuk bagikan serta tinggalkan komentar anda, terima kasih.
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai