Selamat datang agan atau aganwati kali ini saya akan berbagi tips blogging yaitu cara membuat mode energy saving di blog. Kali ini tips yang saya berikan tentang mengenai menambahkan mode energy saving di blog yang memungkinkan dimana pengunjung ketika mengunjungi blog mouse tidak aktif pada laman blog akan membuat laman menampilkan tampilan mode energy saving. Dengan adanya mode energy saving membuat tampilan blog lebih keren karena mode energy saving didesain sedemikian rupa untuk menghasilkan tampilan yang keren.
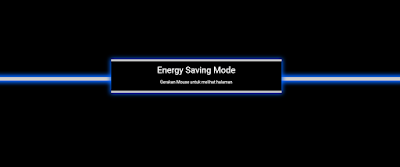
Mode energy saving dapat hilang ketika pengunjung mengaktifkan mouse pada laman web kita, apabila mouse tidak aktif pada laman web otomatis mode energy saving akan aktif. Untuk melihat demo dari tutorial tentang membuat mode energy saving di blog bisa dilihat di bawah ini.
Demo
Berikut tutorial untuk membuat mode energy saving di blog :
Langkah
1. Pastikan anda sudah login pada blog anda masing-masing,2. Setelah itu pada menu dashboard blog, pilih menu template, lalu pilih menu edit template,
3. Setelah itu cari kode ]]></b:skin> dengan cara
Ctrl
+F
,4. Setelah itu copy script di bawah ini lalu paste tepat di atas kode ]]></b:skin>,
/* Energy Saving */
body::before, body::after {
position: absolute;position:fixed;
content: "";
background: #000;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
z-index: 9999
}
body::before {border: 10px solid #ccc;border-left:none;
top: 0;
left: 50%;
right: 0;
bottom: 0;
}
body::after {
top: 0;
left: 0;border: 10px solid #ccc;border-right:none;
right: 50%;
bottom: 0;
}
body:hover::before {
left: 100%
}
body span.renaldywayssaving {
position: absolute;position:fixed;right:0;
left: 0;
top: 48%;
border: 5px solid #ccc;
margin: 0 0 0 -1px;
z-index: 99999;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-moz-transition: all 3s ease-in;
-o-transition: all 3s ease-in;
-webkit-transition: all 3s ease-in;
transition: all 3s ease-in;
-moz-box-shadow: 0 0 20px 3px #06F;
-webkit-box-shadow: 0 0 20px 3px #06F;
box-shadow: 0 0 20px 3px #06F
}
body span.rewaysblog {
position: absolute;position:fixed;
right:0;
left: 0;
top: 48%;
border: 5px solid #ccc;
margin: 0 0 0 0px;
z-index: 99999;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-moz-transition: all 3s ease-in;
-o-transition: all 3s ease-in;
-webkit-transition: all 3s ease-in;
transition: all 3s ease-in;
-moz-box-shadow: 0 0 20px 3px #06F;
-webkit-box-shadow: 0 0 20px 3px #06F;
box-shadow: 0 0 20px 3px #06F
}
body:hover::after {
right: 100%
}
body:hover::before, body:hover::after {
visibility: hidden
}
body:hover span.renaldywayssaving {
visibility: hidden;
-moz-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
top: 0;
}
body:hover span.rewaysblog{
visibility: hidden;
-moz-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
top: 100%;
}
body span.reways {width:35%;border-bottom: 5px solid #ccc;
border-top: 5px solid #ccc;padding:10px;background:#000;
font-size:25px;color:#fff;
text-align:center;
position: absolute;position:fixed;
left: 32%;right:45%;
top: 40%;
bottom: 45%;
margin: 0 0 0 0px;
z-index: 123455543123445556888;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-moz-transition: all 3s ease-in;
-o-transition: all 3s ease-in;
-webkit-transition: all 3s ease-in;
transition: all 3s ease-in;
-moz-box-shadow: 0 0 20px 3px #06F;
-webkit-box-shadow: 0 0 20px 3px #06F;
box-shadow: 0 0 20px 3px #06F
}
body:hover span.reways {
visibility: hidden;
-moz-transition: all .7s ease-out;
-o-transition: all .7s ease-out;
-webkit-transition: all .7s ease-out;
transition: all .7s ease-out;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
right: 0;z-index:99999999
} 5. Setelah itu cari kode </body> dengan cara
Ctrl
+F
,6. Setelah itu copy script di bawah ini lalu paste tepat di atas kode </body>
<span class='renaldywayssaving'/>
<span class='reways'>Energy Saving Actived<br/><span style='font-size:12px;color:#fff'>Gerakan Mouse untuk melihat halaman</span></span>
<span class='rewaysblog'/> 7. Simpan template.
Demikian tutorial tentang cara membuat mode energy saving di blog semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar anda. Terima kasih.
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai