Selamat datang agan atau aganwati kali ini saya akan berbagi tips dalam desain yaitu cara membuat icon flat design secara mudah. Flat design merupakan salah satu jenis desain dengan menggunakan penerapan minimalis dalam penggunaanya, dengan desain yang bersih dan minimalis tanpa ada bayangan, tekstur, berfokus terhadap tipografi, warna-warna cerah dan ilustrasi dua dimensi.
Pada dewasa ini flat design merupakan desain yang sedang naik daun karena desainnya yang banyak disukai oleh masyarakat luas. Flat design dapat dibuat dengan manual melalui aplikasi editing foto seperti photoshop, corel draw, dan masih banyak lagi. Untuk memudahkan pembuatan kali ini saya akan berbagi bagaimana membuat flat design secara instan, berikut langkah-langkah untuk membuatnya :
Langkah
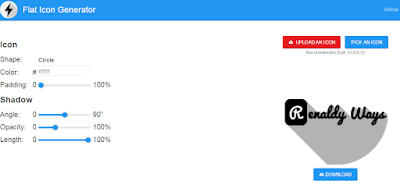
1. Pertama masuk ke laman web flat icon generator di bawah ini,2. Setelah itu pada laman tersebut, tekan tombol upload an icon, pilih ikon atau gambar yang ingin dibuat flat design,
3. Setelah itu atur setting pilihan untuk flat design,
Shape untuk mengatur bentuk gambar tersebut
Color untuk mengatur warna background ikon tersebut
Padding untuk mengatur besar kecilnya objek flat design
Angle untuk mengatur sudut kemiringan efek bayangan flat design
Opacity untuk mengatur seberapa kuat bayangan flat design
Length untuk mengatur seberapa panjang bayangan flat design
4. Selesai.
Demikian artikel tentang cara membuat icon flat design secara mudah semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar anda, terima kasih.
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai