Selamat datang agan atau aganwati kali ini saya akan berbagi tips tentang blogging yaitu cara membuat halaman contact us di blog. Halaman contact us merupakan bagian halaman dari web maupun blog yang memuat formulir pesan yang dapat dikirim oleh pengunjung kepada pemilik web maupun blog. Dengan demikian pengunjung web maupun blog dapat interaktif dalam berkomunikasi maupun berkirim pesan dengan pemilik web maupun blog.
Dengan adanya halaman contact us pada blog anda, diharapkan dapat meningkatkan hubungan antara pengunjung dengan pemilik web maupun blog. Halaman contact us juga berfungsi sebagai penghubung antara pengunjung dengan pemilik web maupun blog, seperti dalam mengadakan kerja sama, memberi tahu sebuah bug ataupun laporan, menanyakan sesuatu dan masih banyak lagi. Sangat penting bagi para administrator web maupun blog dalam memasang halaman contact us, maka dari itu saya akan berbagi cara membuat halaman contact us di blog, berikut :
Langkah
1. Pertama masuk pada laman web contact us generator di bawah ini,2. Setelah itu anda akan masuk ke laman pembuatan contact form,
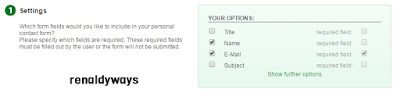
3. Setelah itu atur opsional kolom contact us seperti judul, nama, email, subject, dan masih banyak lagi dengan cara memberi checklist pada pilihan tersebut,
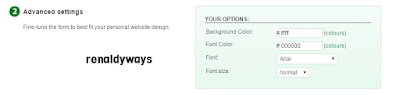
4. Setelah itu untuk opsi pengaturan tambahan di bawahnya, anda dapat mengatur seperti warna latar belakang, jenis font, warna font, dan ukuran font,
5. Setelah itu pada bawahnya opsi penerima email, isi kolom email tersebut dengan email anda,
6. Setelah itu beri checklist pada antispam protection,
7. Setelah itu tekan tombol create formular pada bagian bawah,
8. Setelah itu copy script contact us yang sudah anda buat,
9. Setelah itu login pada blog anda masing-masing,
10. Setelah itu pada menu dashboard pilih menu laman, lalu pilih laman baru,
11. Setelah itu ubah dari mode compose menjadi mode html,
12. Setelah itu paste script yang sudah anda copy tadi,
13. Publikasikan.
Demikian artikel tentang cara membuat halaman contact us di blog semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar anda, terima kasih.
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai