Selamat datang agan
atau aganwati kali ini saya akan berbagi tips blogging, yaitu cara menampilkan
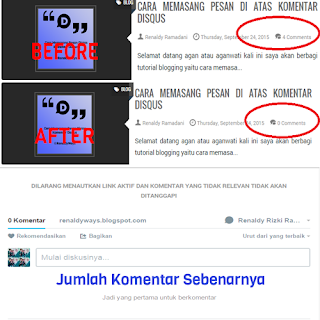
jumlah komentar Disqus di blog. Memang setelah mengubah hosting komentar dari
blog ke Disqus tampilan jumlah komentarnya masih menunjukan komentar dari blog,
nah saya akan membantu anda untuk mengubah tampilan jumlah komentar dari blog
ke Disqus dengan cara mengikuti beberapa langkah di bawah ini;
Langkah
1. Masuk ke website admin disqus di bawah ini,
2. Lalu klik menu setting pada pojok
kanan atas, lalu pilih blog anda,
3. Setelah
itu klik menu install pada pojok kanan atas,
4. Lalu
pilih platform universal code, scroll kebawah dan temukan script "How to
display comment count", dan copy script tersebut ,
5. Lalu paste script tersebut tepat
di atas kode </body> ,
6. Setelah
itu cari semua script seperti di bawah ini dengan cara
Ctrl
+F
,
data:post.addCommentUrl
7. Lalu ganti semua script tersebut dengan
script di bawah ini,
data:post.url + "#disqus_thread"
8. Simpan template.
Nah itu saja
dari saya semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar
anda, terima kasih.
Referensi http://www.arlinadzgn.com/2015/07/cara-menampilkan-jumlah-komentar-disqus.html
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai