Selamat
datang agan atau aganwati kali ini saya akan berbagi tips blogging tentang cara
membuat notice box info di blog responsive. Tips kali ini saya akan memberikan
cara notice blog dimana notice blog ini dapat memuat beberapa notice sehingga
lebih memudahkan pengunjung dalam mengakses hal-hal apa saja yang ingin kita
sampaikan. Nah langsung saja silakan ikuti beberapa langkah di bawah ini;
Langkah
1. Pertama login pada blog anda
masing-masing,
2. Pada menu
dashboard pilih menu template, lalu pilih edit template,
3. Setelah
itu pasang icon Font Awesome pada blog anda dengan cara memasang script di
bawah ini tepat di atas kode </head>,
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>
Jika sudah terpasang, lewati langkah tersebut.
Apabila sudah terpasang tetapi versi yang anda gunakan versi lama maka perbaruilah
dengan versi fontawesome yang baru di atas tersebut.
4. Setelah itu cari
kode </b:skin> dengan cara
Ctrl
+F
,
5. Copy
script di bawah ini lalu paste tepat di atas kode </b:skin>,
/* Box Info RenaldyWays.blogspot.com
---------------------------*/
.RenaldyWays-box{top:15px;right:450px;background:rgba(0, 0, 0, 0.5);border-radius:100px;padding:0px 12px;color:rgba(255, 255, 255, 0.84);position: fixed; z-index: 9;font: normal 18px FontAwesome;line-height: 30px;cursor: pointer;}
.RenaldyWays-box:hover{ opacity: 0.8;}
.icon-box{background-color: rgba(66, 133, 244, 0.8);padding: 8px 13px;border-radius: 100%;color: rgba(255, 255, 255, 0.5);margin-right: 5px;}
.icon-box:hover{color:white;background-color:rgba(66, 133, 244, 1);}
.notif-info{background-color: rgba(245, 245, 245,0.5);border:1px solid #eee;padding: 5px 8px;margin-bottom: 10px;cursor: pointer;text-align:left;}
.notif-info:hover{opacity:0.8}.notif-info p {font-size:11px;color:#555;margin:0;margin-top:-5px;padding-left:40px;}
#RenaldyWaysbox{background:#fff;border:1px solid rgba(204, 204, 204, 0.5);color:#333;font-size:14px;font-family: 'Open Sans', Helvetica, Arial, sans-serif;line-height:1.2em;top:-381px;right:370px;padding:20px 15px 15px 15px;position:fixed;width:300px;box-shadow: 0 2px 10px rgba(0,0,0,.2);z-index:10;transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;}
#RenaldyWaysbox:before{content:"";width:0;height:0;position:absolute;top:-22px;right:81px;border:11px solid transparent;border-color:transparent transparent rgba(204, 204, 204, 0.5);}
#RenaldyWaysbox:after{content:"";width:0;height:0;position:absolute;top:-19px;right:82px;border:10px solid transparent;border-color: transparent transparent #fff;}
.closebox{background:none;border:none;position:absolute;top:0px;right:0px;cursor:pointer;font-size:18px;font-weight:700;color:#888;}
.closebox:focus{outline:none}
.closebox:hover{color:red;opacity:0.5}
.closebox:active{color:red;opacity:1}
.count-box {width: 18px;height: 18px;line-height: 18px;text-align: center;background-color: rgba(231, 33, 0, 0.89);border-radius: 5px;color: #fff;display: inline-block;font-size: 12px;position: absolute;padding: 0 2px; top: -5px;left: 22px;}
@media screen and (max-width:980px) {#RenaldyWays-box {display:none;}.RenaldyWays-box {display:none;}}
@media screen and (max-width:980px) {#RenaldyWaysbox {display:none;}.RenaldyWaysbox {display:none;}}
/* CSS Dialog Renaldyways.blogspot.com */
#mydonasi{position:fixed;top:-500px;z-index:999999;transition:0.4s all ease-in-out;}
#myModal{position:fixed;top:-550px;z-index:999999;transition:0.4s all ease-in-out;}.modal.in .modal-dialog{-webkit-transform:translate(0,0);-ms-transform:translate(0,0);transform:translate(0,0)}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;-moz-transition:-moz-transform .3s ease-out;-o-transition:-o-transform .3s ease-out;transition:transform .3s ease-out;-webkit-transform:translate(0,-25%);-ms-transform:translate(0,-25%);transform:translate(0,-25%)}@media screen and (max-width:480px){.modal-dialog{top:0!important;left:0!important}}@media screen and (max-width:320px){.modal-dialog{top:0!important;left:0!important}}.modal-dialog{position:fixed;top:50px;left:300px;width:auto;margin:10px;width:700px;max-width:100%}.modal-content{position:relative;background-color:#fff;background-clip:padding-box;border:1px solid #999;border:1px solid rgba(0,0,0,.2);outline:none;-webkit-box-shadow:0 3px 9px rgba(0,0,0,.5);box-shadow:0 3px 9px rgba(0,0,0,.5)}.modal-header{min-height:16.42857143px;padding:15px;border-bottom:1px solid #e5e5e5}.modal-header .close{margin-top:-2px}button.close{-webkit-appearance:none;padding:0;cursor:pointer;background:transparent;border:0}.close{float:right;font-size:21px;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;filter:alpha(opacity=20);opacity:.2}.modal-title{margin:0;font-size:150%!important;margin-bottom:-10px!important}.modal-body{position:relative;padding:20px;text-align:left;}.modal-footer{padding:19px 20px 20px;margin-top:15px;text-align:right;border-top:1px solid #e5e5e5}.btn{display:inline-block;padding:6px 12px;margin-bottom:0;font-size:14px;font-weight:400;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:none;border:1px solid transparent;}.btn-primary{color:#fff;background-color:#428bca;border-color:#357ebd}#overlay {background:rgba(0, 0, 0, 0.74);z-index:10;position:fixed;top:0;left:0;right:0;bottom:0;display:none;}
#mykomen{position:fixed;top:-500px;z-index:10;transition:0.4s all ease-in-out;}
@media screen and (max-width:980px) {#mydonasi {display:none;}.mydonasi {display:none;}}
@media screen and (max-width:980px) {#myModal {display:none;}.modal-dialog {display:none;}}
@media screen and (max-width:980px) {#mykomen {display:none;}.mykomen {display:none;}}
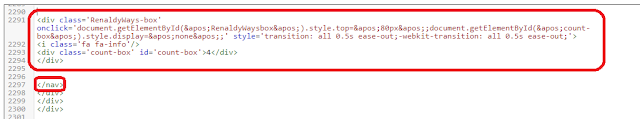
6. Setelah itu cari kode tag pembungkus navigasi
/ menu blog anda dengan cara
Ctrl
+F
, lalu paste script di bawah ini pada kode tag
pembungkus navigasi / menu blog anda. <div class='RenaldyWays-box' onclick='document.getElementById('RenaldyWaysbox').style.top='80px';document.getElementById('count-box').style.display='none';' style='transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;'>
<i class='fa fa-info'/>
<div class='count-box' id='count-box'>4</div>
</div>
Kode tag pembungkus navigasi / menu blog
biasanya menggunakan tag <nav....>Simpan Script Di sini</nav> atau
bisa disimpan di <div class="wrapper" id="wrapper">
Simpan Script Di sini </div> . Sebenarnya terserah ingin di simpan di
mana, tetapi lebih baik disimpan pada tag pembungkus navigasi / menu blog anda,
karena setiap template blog belum tentu sama.
7. Setelah itu cari
kode <body> dengan cara
Ctrl
+F
,
8. Setelah
itu copy script di bawah ini, lalu paste script di bawah ini tepat di bawah
kode <body>,
<div id='RenaldyWaysbox' mobile='no'>
<div class='notif-info info' onclick='document.getElementById('myModal').style.top='80px';document.getElementById('overlay').style.display='block';'><i class='fa fa-info icon-box' style='padding: 10px 15px;'/>Recent Info<p>Baca Info Terbaru Di Sini.</p></div>
<div class='notif-info' onclick='document.getElementById('mydonasi').style.top='80px';document.getElementById('overlay').style.display='block';'><i class='fa fa-credit-card icon-box' style='padding: 10px;background-color:#00BCD4;'/>Donasi Untuk Blog Ini<p>Berikan Donasi Seikhlasnya.</p></div>
<div class='notif-info'><a href='#' onclick='window.open('http://translate.google.com/translate?u=&#39;+encodeURIComponent(location.href)+&#39;&langpair=id%7cen&hl=en&#39;); return false;' rel='nofollow' target='_blank'><span class='fa fa-try icon-box' style='padding: 10px 13px;background-color:#FB8C00;'/>Translate To English</a><p>Translate This Page.</p></div>
<div class='notif-info' onclick='document.getElementById('mykomen').style.top='80px';document.getElementById('overlay').style.display='block';'><i class='fa fa-exclamation-triangle icon-box' style='padding: 10px;background-color:#FF0000;'/>Peratutan Berkomentar<p>Baca Petunjuk Dan Peraturan Berkomentar.</p></div>
<input class='closebox' onclick='document.getElementById('RenaldyWaysbox').style.top='-381px';' title='Close this' type='button' value='×'/>
</div>
<div id='overlay'/>
<div class='modal-dialog' id='myModal'>
<div class='modal-content'>
<div class='modal-header'>
<h4 class='modal-title' id='myModalLabel'>
Selamat Datang di Blog Renaldy Ways</h4>
</div>
<div class='modal-body'>
<i class='fa fa-retweet'/><b>Last Update : 27 November 2015, 19.27 WIB</b>.
<br/>
<br/>
<br/>
<i class='fa fa-check'/>Gunakan Search form yang terletak pada kanan atas blog ini, Jika ingin berkomentar harap berkomentarlah dengan <b>relevan!</b>.<br/>
<i class='fa fa-check'/> Jangan lupa untuk <b>bagikan</b> serta tinggalkan <b>komentar</b> Anda. Jangan sungkan untuk <b>bertanya</b> kepada Admin dengan cara berkomentar, Insya Allah secepatnya akan Saya balas.
<br/> <i class='fa fa-check'/>Jika ingin menyalin artikel di blog ini diharapkan untuk mencantumkan <b>link!</b>.
<br/><i class='fa fa-check'/>Blog dalam masa perbaikan, mohon maaf bila terdapat <b>bug</b> dalam blog ini, terima kasih.
<br/><i class='fa fa-check'/>Blog ini telah menerapkan komentar <a href='https://disqus.com/by/renaldyrizkiramadani/'><b>disqus.</b></a>
</div>
<div class='modal-footer'>
<button class='btn btn-primary' onclick='document.getElementById('myModal').style.top='-500px';document.getElementById('overlay').style.display='none';' type='button'>Close</button>
</div>
</div>
</div>
<div class='modal-dialog' id='mydonasi'>
<div class='modal-content'>
<div class='modal-header'>
<button aria-hidden='true' class='close' data-dismiss='modal' id='closex' onclick='document.getElementById('mydonasi').style.top='-500px';document.getElementById('overlay').style.display='none';' type='button'>×</button>
<h4 class='modal-title' id='myModalLabel'>
DONATION</h4>
</div>
<div class='modal-body'>
Donasi yang kamu berikan akan saya gunakan untuk mengembangkan blog ini menjadi lebih baik.<br/>
<b><i class='fa fa-credit-card'/> Paypal</b>: <a href='https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=P9JMYYN54PFDG'><b>klik disini</b>.</a>
</div>
</div>
</div>
<div class='modal-dialog' id='mykomen'>
<div class='modal-content'>
<div class='modal-header'>
<button aria-hidden='true' class='close' data-dismiss='modal' id='closex' onclick='document.getElementById('mykomen').style.top='-500px';document.getElementById('overlay').style.display='none';' type='button'>×</button>
<h4 class='modal-title' id='myModalLabel'>
Peraturan Berkomentar</h4>
</div>
<div class='modal-body'>
<i class='fa fa-exclamation-triangle'/>Berkomentarlah sesuai topik artikel, jika ingin bertanya selain topik artikel silakan bertanya ke halaman <a href='http://renaldyways.blogspot.com/p/request-artikel.html'><b>OOT</b>.</a>
<br/> <i class='fa fa-exclamation-triangle'/>Dilarang untuk mencantumkan <b>link!</b> dalam bentuk apapun.
<br/><i class='fa fa-exclamation-triangle'/>Dilarang untuk berkomentar dengan kata-kata <b>kasar</b> dalam blog ini.<br/>
<i class='fa fa-exclamation-triangle'/>Untuk melihat statistik komentar disqus terbaru di blog ini silakan ke halaman <a href='http://renaldyways.blogspot.com/p/request-artikel.html'><b>Disqus Panel</b>.<br/></a>
<i class='fa fa-exclamation-triangle'/>Untuk melihat top komentartor disqus di blog ini silakan ke halaman <a href='http://renaldyways.blogspot.com/p/top-komentator.html'><b>Top Komentator</b>.<br/></a>
</div>
</div>
</div>
Silakan sesuaikan dan edit isi notice di atas
dengan kondisi blog anda.
9. Tambahan, notice box info ini hanya akan muncul pada resolusi di atas 980px, jadi tidak akan mengganggu pengguna mobile, jika anda ingin memunculkan di semua resolusi tinggal hapus seluruh script @media screen and (max-width:980px) {#RenaldyWaysbox {display:none;}.RenaldyWaysbox {display:none;}},
10. Simpan dan lihat hasilnya.
Nah itu saja dari
saya semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar anda,
terima kasih.
Referensi www.idblanter.com/2015/07/membuat-notice-box-info-dengan-count.html
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai