
Cara Membuat Tombol 3D Keren Seperti Kang Rian Di Blog
Tombol 3D
Selamat datang agan
atau aganwati kali ini Saya akan berbagi cara membuat tombol tiga dimensi keren
seperti Kang Rian, nah untuk membuatnya silakan agan ikuti beberapa langkah
berikut;
Langkah
1. Login
pada blog Anda masing-masing,
2. Setelah
itu pada menu dashboard pilih menu template, lalu pilih menu edit html,
3. Lalu cari
kode ]]></b:skin> dengan cara
Ctrl
+
F
,
4. Lalu copy
script di bawah ini, setelah itu paste tepat di atas
kode ]]></b:skin>,
.tombol { display: inline-block; text-decoration: none; outline: 0; cursor: pointer; font: 700 12px/1em HelveticaNeue,Arial,sans-serif; padding: 8px 11px; color: #555; text-shadow: 0 1px 0 #fff; background: #f5f5f5; background: -webkit-gradient(linear,left top,left bottom,from(#f9f9f9),to(#f0f0f0)); background: -moz-linear-gradient(top,#f9f9f9,#f0f0f0); border: 1px solid #dedede; border-color: #dedede #d8d8d8 #d3d3d3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 1px 2px #eaeaea,inset 0 1px 0 #fbfbfb; -moz-box-shadow: 0 1px 2px #eaeaea,inset 0 1px 0 #fbfbfb; box-shadow: 0 1px 2px #eaeaea,inset 0 1px 0 #fbfbfb; } .tombol:focus,.tombol:hover { color: #555; background: #efefef; background: -webkit-gradient(linear,left top,left bottom,from(#f9f9f9),to(#e9e9e9)); background: -moz-linear-gradient(top,#f9f9f9,#e9e9e9); border-color: #ccc; -webkit-box-shadow: 0 2px 1px #e0e0e0,inset 0 1px 0 #fbfbfb; -moz-box-shadow: 0 2px 1px #e0e0e0,inset 0 1px 0 #fbfbfb; box-shadow: 0 1px 2px #e0e0e0,inset 0 1px 0 #fbfbfb; } .tombol:active { position: relative; top: 1px; color: #555; background: #efefef; background: -webkit-gradient(linear,left top,left bottom,from(#eaeaea),to(#f4f4f4)); background: -moz-linear-gradient(top,#eaeaea,#f4f4f4); border-color: #c6c6c6; -webkit-box-shadow: 0 1px 0 #fff,inset 0 0 5px #ddd; -moz-box-shadow: 0 1px 0 #fff,inset 0 0 5px #ddd; box-shadow: 0 1px 0 #fff,inset 0 0 5px #ddd; } .tombol.bulat { padding: 8px 15px; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; } button.tombol,input.tombol { *width: auto; *overflow: visible; } .tombol img { border: none; vertical-align: bottom; } .tombol.kecil { padding: 5px 11px; font-size: 11px; font-weight: 400; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .tombol.kecil.bulat { -webkit-border-radius: 11px; -moz-border-radius: 11px; border-radius: 11px; } .tombol.besar { padding: 12px 15px; font-size: 20px; font-weight: 400; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .tombol.besar.bulat { padding: 12px 22px; -webkit-border-radius: 23px; -moz-border-radius: 23px; border-radius: 23px }
5. Lalu simpan, untuk penerapannya
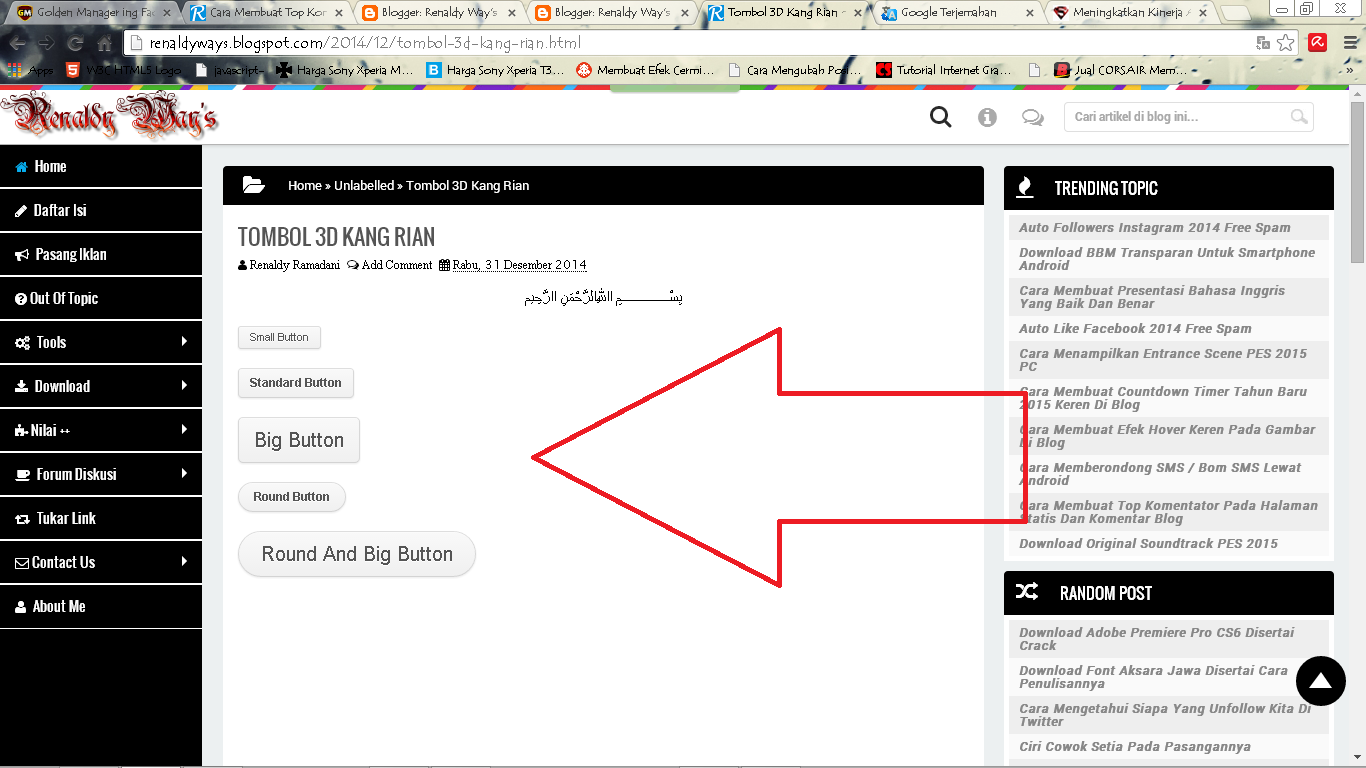
silakan lihat demo di bawah ini,
Small button
<a class='tombol kecil'>Small Button</a>Small Button
Standard button
<a class='tombol'>Standard Button</a>Tombol Standar
Big Button
<a class='tombol besar'>Big Button</a>Big Button
Round Button
<a class='tombol bulat'>Round Button</a>Round Button
Big And Round Button
<a class='tombol besar bulat'>Big And Round Button</a>Big And Round Button
6. Jika anda menerapkannya pada
artikel jangan lupa untuk mengganti compose menjadi html.
Nah itu saja dari
Saya semoga bermanfaat, jangan lupa bagikan serta tinggalkan komentar, terima
kasih.
Referensi script http://nandanet-software.blogspot.com/
Share this
Found an article helpful? Donate via Paypal
Cara style text di komentar Disqus dan Blogger:
- Untuk menulis huruf bold silahkan gunakan
<strong></strong>atau<b></b>. - Untuk menulis huruf italic silahkan gunakan
<em></em>atau<i></i>. - Untuk menulis huruf underline silahkan gunakan
<u></u>. - Untuk menulis huruf strikethrought silahkan gunakan
<strike></strike>. - Untuk menulis kode HTML silahkan gunakan
<code></code>atau<pre></pre>atau<pre><code></code></pre>, dan silahkan parse dulu kodenya pada kotak parser di bawah ini. - Untuk menggunakan emoji di bawah ini cukup copy kode tersebut dan beri jarak 1 spasi untuk menampilkan emoji pada kolom komentar Blogger.
Parser Kode
FAQEmotikon

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Pilih Sistem Komentar Yang Anda Sukai
6 Comments
Renaldy Rizki Ramadani
7 January 2015 at 20:01
ok gan,, makasih gan :3
Tsani Aziz
17 January 2015 at 22:59
mantap coeg emot kaskus nya :2thumbup
Renaldy Rizki Ramadani
17 January 2015 at 23:48
:shakehand thanks gan :D
Kang Farhan
12 May 2015 at 06:27
bang kok ganti Template :capedeh dah bagus tuh template nya -_-
Renaldy Rizki Ramadani
13 May 2015 at 19:42
udah bosen sama yang dulu :ngakak






